Read on to learn how to turn your model into a full application after you have modeled in MDriven Designer.
To have the explicit c# code for each model class, you need MDriven Framework which is a plugin for Visual Studio.
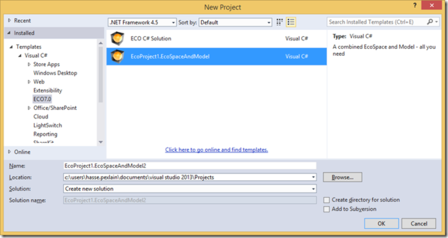
Start Visual Studio and make sure you have MDriven Framework installed by creating a new project and finding the ECO7 templates:
Create a new project based on the EcoProject1 template.
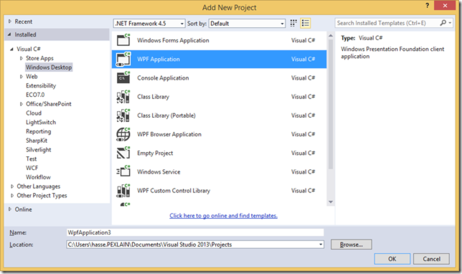
Add another new project based on the standard WPF Application template:
Open the EcoMdl file named in the EcoProject1 project.
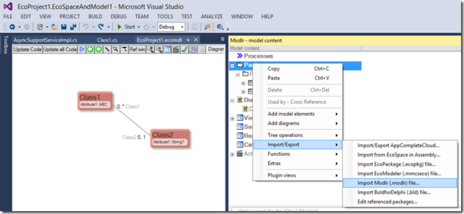
In the Modlr Toolbox window, right-click on the Packages note and find import:
Find YOUR model from your MDriven Designer work and import it.
Delete any package that came from the template that is unneeded.
1. Press “Update Code” in Modlr surface.
2. Build all.
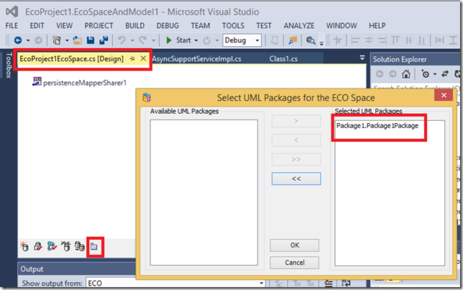
3. Add the package to the ecospace:
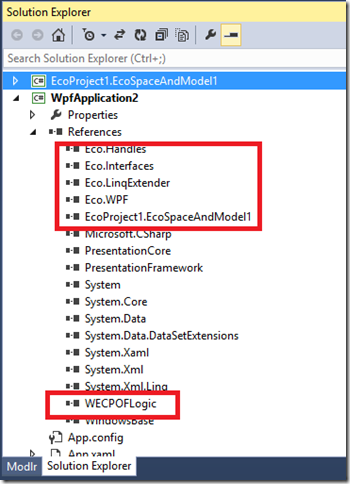
4. Add the EcoSpaceAndModel project and Needed Eco assemblies to your WPF project:
Eco.Handles, Eco.Interfaces, Eco.LinqExtender, Eco.WPF, WecpofLogic
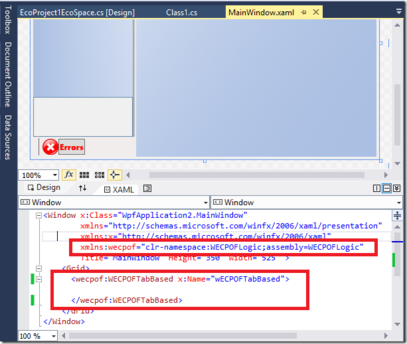
5. To get your VisualStudio WPF application to initially work just like the prototyper in MDriven Designer, use the WECPOFTabBased model-driven approach:
Here is the code from the picture that you can copy and paste:
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wecpof="clr-namespace:WECPOFLogic;assembly=WECPOFLogic"
Title="MainWindow" Height="350" Width="525" >
<Grid>
<wecpof:WECPOFTabBased x:Name="wECPOFTabBased">
</wecpof:WECPOFTabBased>
</Grid>
</Window>
6. In codebehind, we do this:
public partial class MainWindow : Window
{
EcoProject1EcoSpace _es;
public MainWindow()
{
InitializeComponent();
_es=new EcoProject1EcoSpace(); // Instansiate your EcoSpace
_es.Active = true;
// Turn on AsyncLoading so that UI never locks up while loading/saving
EcoServiceHelper.GetAsyncSupportService(_es).TurnOnAsyncHandling();
// Let WECPOF know about our EcoSpace
wECPOFTabBased.EasyInit(_es);
this.Closing += MainWindow_Closing;
this.Closed+=MainWindow_Closed;
}
void MainWindow_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
// Disable quit if there are unsaved changes
e.Cancel = _es.DirtyList.AllDirtyObjects().Count > 0;
}
void MainWindow_Closed(object sender, EventArgs e)
{
// Turn of the EcoSpace on quit to gracefully end app
_es.Active = false;
}
}
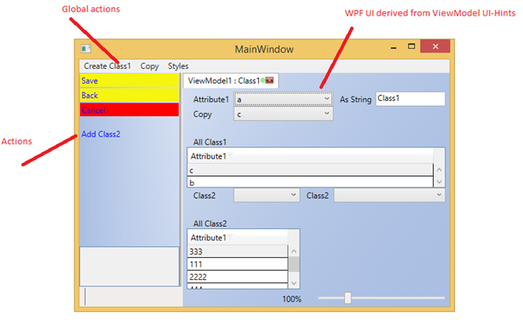
7. Hit F5 to compile and execute:
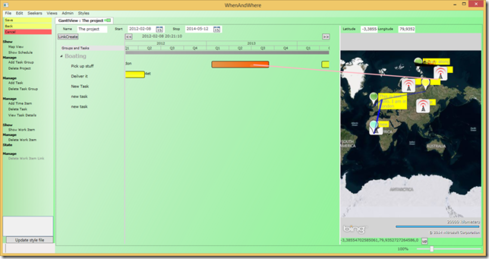
This is just the start of your journey to deliver your app. Now, you can start to work with WPF styles to get the look the way you want. You can work with content overrides to inject your own UI controls as we do with WhenAndWhereProject:
Or you can go fully MVVM standard by using CodeGen on your ViewModels. There are no limitations on how you use your model from this point onwards.
MDriven Framework uses the ecomdl format to save your model. This format is multi-file and uncompressed to better facilitate diff tools and source code repositories like GIT and SVN. This is important when having multiple developers who are changing the model at the same time.
You can open the ecomdl file structures with MDriven Designer – so you can continue to use MDriven Designer along with the MDriven Framework.